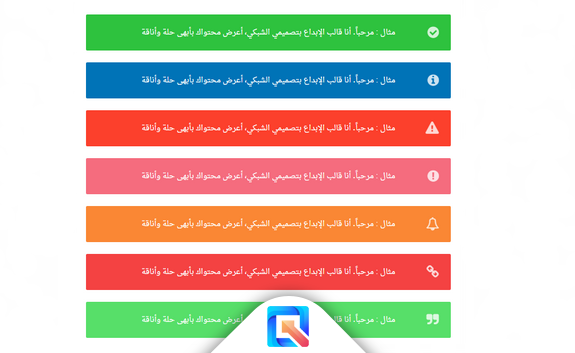
اضافة صناديق للإقتباس والتعريفات بألوان مختلفة يناسب مدونتك
اضافة صناديق للإقتباس والتعريفات بألوان مختلفة
أضف الكود التالي خاص بالأيقونات ضعه فوق </Head> إذا كنت تتوفر عليه فلا داعي لإضافته
<Link Href='Http://Netdna.Bootstrapcdn.Com/Font-Awesome/4.0.3/Css/Font-Awesome.Min.Css' Rel='Stylesheet'/>
- توجه إلى قالب >> تحرير
- ابحث بإستعمال CTRL+F عن ]]></B:skin>
- ضع الكود التالي قبلة-فوقة مباشرة
.Alert-Message{Position:relative;Display:block;Background-Color:#F7f8fa;Padding:20px;Margin:20px 0;-Webkit-Border-Radius:2px;-Moz-Border-Radius:2px;Border-Radius:2px;Color:#39484d;Text-Align: Center;}.Alert-Message P{Margin:0!Important;Padding:0;Line-Height:22px;Font-Size:13px;Color:#39484d}.Alert-Message Span{Font-Size:14px!Important}.Alert-Message I{Font-Size:22px;Text-Align:left;Display:inline-Block;Position:absolute;Right:0;Top:0;Padding:20px;Opacity:0.8;}.Alert-Message.Success{Background-Color:#00acd6;Color:#Fff}.Alert-Message.Success A,.Alert-Message.Success Span{Color:#Fff}.Alert-Message.Alert{Background-Color:#0073b7;Color:#Fff}.Alert-Message.Alert A,.Alert-Message.Alert Span{Color:#Fff}.Alert-Message.Warning{Background-Color:#Efa666;Color:#Fff}.Alert-Message.Warning A,.Alert-Message.Warning Span{Color:#Fff}.Alert-Message.Error{Background-Color:#F56c7e;Color:#Fff}.Alert-Message.Error A,.Alert-Message.Error Span{Color:#Fff}.Alert-Message.Happy{Background-Color:#FA8734;Color:#Fff}.Alert-Message.Happy A,.Alert-Message.Happy Span{Color:#Fff}.Alert-Message.Link A,.Alert-Message.Link Span{Color:#Fff}.Alert-Message.Link{Background-Color:#F44242;Color:#Fff}.Alert-Message.Hi A,.Alert-Message.Hi Span{Color:#Fff}.Alert-Message.Hi{Background-Color:#57DF69;Color:#Fff}.Alert-Message:hover {Background-Image: Linear-Gradient(110deg, #766D6C 0%, #606364 50%, Transparent 50%, Transparent 100%);Background-Size: 200%;Background-Position: 150% 0;Background-Repeat: No-Repeat;Transition: Background-Position .9s Ease, Color .15s Ease;Color: #Eee;}
الان عندما تريد انشاء موضوع ابدل من تأليف الى HTML وضع الكود المراد ظهورة
<Div Class="Alert-Message Success">النص هنا <I Class="Fa Fa-Check-Circle"></I></Div>
<Div Class="Alert-Message Alert">النص هنا <I Class="Fa Fa-Info-Circle"></I></Div>
<Div Class="Alert-Message Warning">النص هنا <I Class="Fa Fa-Exclamation-Triangle"></I></Div>
<Div Class="Alert-Message Error">النص هنا <I Class="Fa Fa-Exclamation-Circle"></I></Div>
<Div Class="Alert-Message Happy">النص هنا <I Class="Fa Fa-Bell-O"></I></Div>
<Div Class="Alert-Message Link">النص هنا <I Class="Fa Fa-Link"></I></Div>
<Div Class="Alert-Message Hi">النص هنا <I Class="Fa Fa-Quote-Right"></I></Div>
ان افدتك لاتنسى الضغط على انضم معنا وترك تعليق بالأسفل


إرسال تعليق
صوره اقتباس صندوق كود